This is written with my Tweag hat on.
Background
Sponsored by the Tweag Open Source Program Office, Modus Create director of UX @eltonUX has been supporting the Nix ecosystem for the past two years in a series of UX workshops. Among other things, this helped us – participants of the workshops, and everyone engaged online – clarify how one could support users, contributors, and maintainers with a better information architecture.
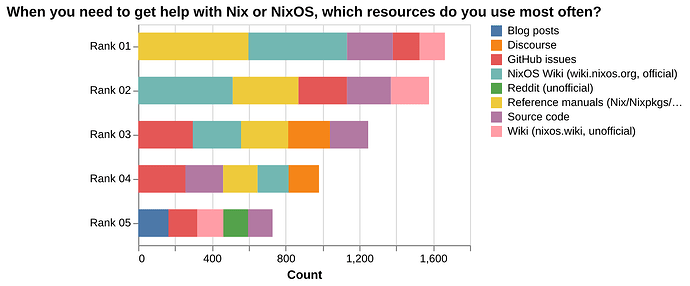
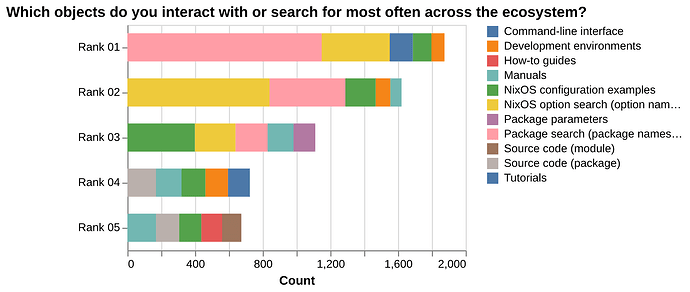
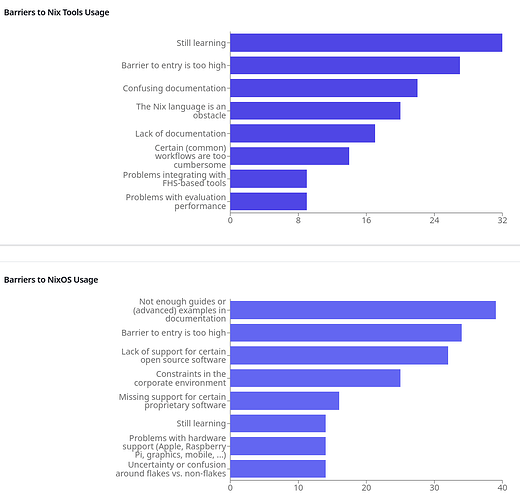
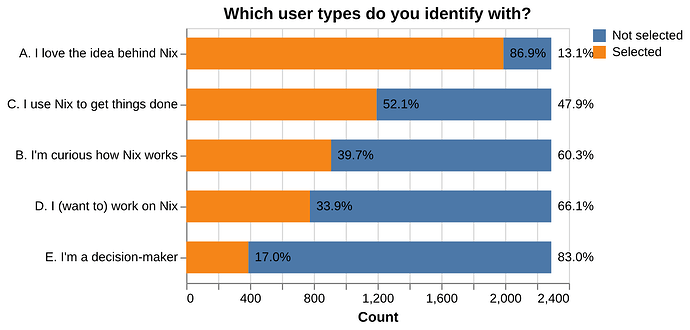
In preparations for the upcoming 24.11 ZHF Hackathon in Zurich, @eltonUX and I started compiling what we have so far, including preliminary results of the 2024 community survey under the working title “Nix Portal”.
Next steps
The idea is to develop a plan along the lines of the project to improve CUDA support by former Tweager @ConnorBaker where Modus Create can make a contribution to the ecosystem, and continue the marketing team efforts started in 2020 by @garbas which put NixOS on the trajectory of broad adoption. The aspirational goal stays the same:
Make Nix the default platform for software development
Call to action
The Nix ecosystem is a big community project. While a company can contribute employee time and expertise, it’s impossible – and probably undesirable – for one small group to decide and do everything. Most importantly, the Modus Create UX department are UX experts, not deeply technical Nix experts. And although I’ve been around for some time now, and have been guiding this collaboration carefully, I simply don’t know all the things and people.
This is why we need everyone’s help with making the ecosystem easier to navigate and work with. And that starts with feedback on the concrete implementation proposals we want to come up with in the next weeks and months.
Here’s a preliminary wishlist to guide upcoming work, distilled from the workshops and numerous conversations we had since November 2022. Note that it deliberately ignores implementation considerations for now, and that some of these things already exist one way or another. Pinging @avocadoom @hsjobeki @crertel who have been recently working on nixos.org.
Please tell us what you think!
We intend to break this down into wireframes and storyboards for the November hackathon and then start building prototypes.
Nix Portal - Needs and objectives for user types
1. Beginner users: “I’m new and want to figure things out”
Goal: These users are just starting, so the portal should focus on making learning easy and engaging.
Features:
- Showcases: Highlight successful projects or case studies to inspire beginners and show the platform’s potential. These could be interactive, showing step-by-step examples of how other users achieved their goals using the platform.
- Downloads: Offer easily accessible resources, like starter packs, demos, or templates. Make sure the download process is simple and without friction.
- Tutorials: Create a beginner-friendly learning hub. Tutorials should be divided into bite-sized, easy-to-follow lessons with clear instructions. Offering both video and text-based formats can cater to different learning preferences.
Experience Consideration:
- Onboarding: A smooth onboarding process, possibly with a guided platform tour, will be key to retaining beginner users.
- Searchable help: Include a robust search functionality with filters to help beginners find what they need quickly.
2. Intermediate users: “I just want to get things done”
Goal: These users are more task-oriented and focused on efficiency, so the portal should prioritize usability, searchability, and quick access to relevant tools and resources.
Features:
- Application search: Provide a powerful search tool that allows users to find applications, tools, or specific functionalities they need. The search bar should feature filters or categories to help narrow results.
- Reference documentation search: Offer a well-structured, searchable knowledge base. The documentation should include examples, best practices, and references to help users efficiently use the platform.
- Guides and recipes: Offer technical guides and “how-to” recipes for quick problem-solving or deployment. These should focus on helping users complete tasks efficiently without learning the full background.
- Troubleshooting & help: A dedicated troubleshooting section with common problems and solutions could enhance the experience. A built-in support or chat feature for real-time help could also be useful.
Experience Consideration:
- Minimal clicks to action: Minimize the steps required to complete everyday tasks.
- Customization: Allow intermediate users to personalize their dashboard or workspace, showing the tools and resources they most use.
3. Advanced users: “I want to engage with people and technology”
Goal: These users are deeply invested in the platform, contributing to the ecosystem and engaging with others. The portal should provide them with collaborative tools, a way to track security and performance, and access to real-time metrics.
Features:
- Discourse, GitHub, Matrix, etc. (Community Resources): Integrate with external community platforms such as GitHub or Discourse, where users can ask questions, share solutions, or contribute to the ecosystem.
- Teams: Create spaces where users can collaborate on projects or share resources. This could include project management tools, shared repositories, or group chat functionalities.
- Jobs: A section for advanced users to find job opportunities related to the platform or for companies to recruit talent from the community.
- News: Provide regular updates on that may concern a wide audience in the community, with high level summaries and links to full details.
- Events: List upcoming events, hackathons, or webinars where users can engage with the community and stay updated on the latest developments.
- Status trackers: Allow advanced users to track pull requests or security-related issues and updates.
- Dashboards and metrics: Offer customizable dashboards where advanced users can track key metrics. This could include performance data, usage statistics, or security alerts relevant to their projects or the ecosystem.
Experience Consideration:
- Real-Time data: Ensure that metrics and security updates are in real-time and easily accessible.
- Collaboration Tools: Focus on providing tools that facilitate collaboration and sharing of knowledge.
- Advanced customization: Allow users to heavily customize their experience, including dashboard layout and data display preferences.
- Notifications: Enable users to stay up to date on what they care about.